
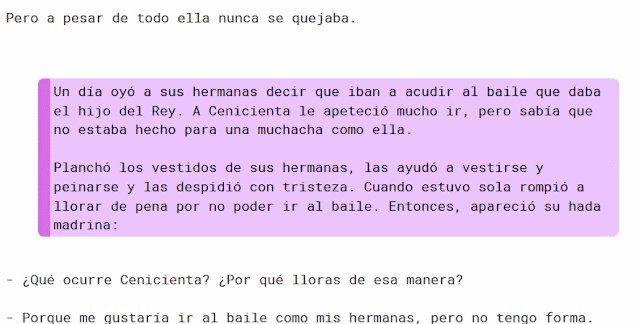
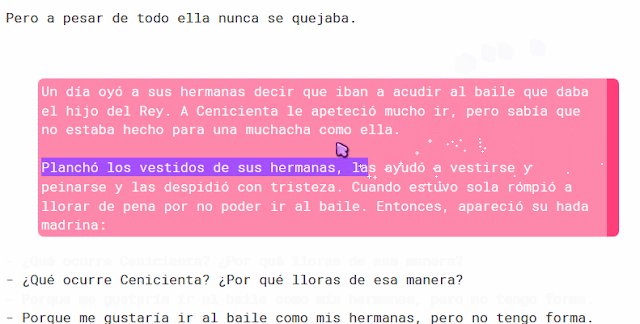
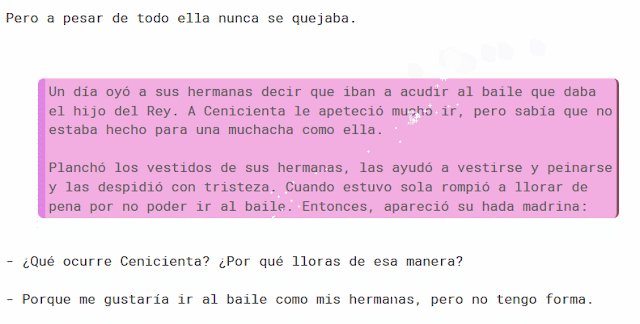
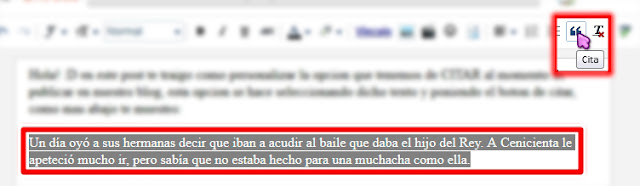
Hola! :D en este post te traigo como personalizar la opcion que tenemos de CITAR al momento de publicar en nuestro blog, esta opcion se hace seleccionando dicho texto y poniendo el boton de citar, como mas abajo te muestro:

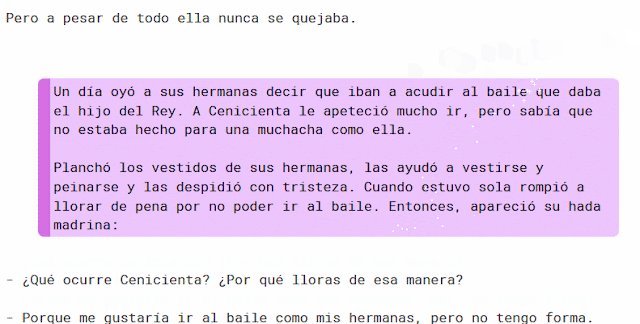
Esta opcion por defecto viene sin formato y con solo una alineacion hacia la izquierda y centrado, con el codigo que vamos a meter a nuestro blog lo vamos a poder editar como la imagen que te muestro hasta arriba :D bien COMENCEMOS
Este CODIGO ES DE ANNIZ BLOG♥
Vamos a:

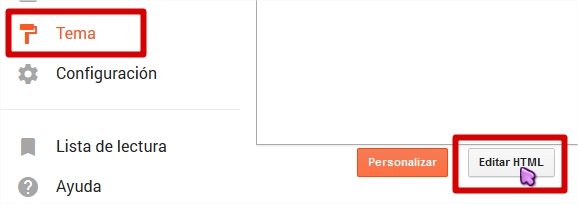
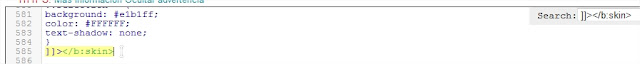
TEMA / EDITAR HTML Y Buscamos: ]]></b:skin>

Y agregamos este código ARRIBA:
blockquote {
background: #FFF992;
border-left: 15px solid #FF8BB4;
color: #000000;
border-radius: 7px;
padding: 4px;
cursor: url(http://www.drikoti.net/Goodies/Cursor/News/Gifs/11.gif),auto;
-webkit-transition: 1.0s;
}
blockquote:hover {
background:#FF8BB4;
border-right: 15px solid #4E9EFF;
border-left: 0px solid transparent;
padding: 4px;
color: #ffffff;
cursor: url(http://www.drikoti.net/Goodies/Cursor/News/Gifs/11.gif),auto;
-webkit-transition: 1.0s;
}
EDITAMOS LOS COLORES Los del primer parrafo son los colores que se ven a primera vista, el segundo parrafo son los colores que se ponen cuando pasamos el cursor, (mira la imagen de hasta arriba para entender mejor) Y lo que esta marcado en verde es el color del texto, utiliza bien la combinacion de colores y se vera bonito el diseño.
#000000 es NEGRO
#FFFFFF es BLANCO


AHORA SOLO DAMOS EN GUARDAR

Y MI CODIGO ASI QUEDO :3 ♥ESPERO QUE ESTE CODIGO TE SIRVARECUERDA UTILIZAR LA PLANTILLA DEBLOGGER CLASICA O VENTANA DE IMAGENESQUE ES LA QUE YO UTILIZO, CUALQUIER DUDADEJAME TU COMENTARIO♥

Veo que no tienes Comentarios asique soy el primero :D, Pero muchas gracias :3
ResponderBorrarMe ayudo mucho jaja estoy haciendo un blog y agradezco cada ayuda
ResponderBorrarHey amiga hay un problema con el botón de subir, lo que pasa es que la imagen está más arriba que el botón real
ResponderBorrarHola, intento insertar el codigo que dejaste en la descripción y no funciona. :(
ResponderBorrargracias xdd, moví todo lo de los colores porque no entendía pero ya lo arregle xd
ResponderBorrar:33
No me funciono :(
ResponderBorrarEl código cambio;( voy a probar con el antiguo ( en su tutorial de YouTube uso otro código más corto)
Borrar